Web前端开发中新手必看的CSS优先级关系教程
2017/02/17 16:29 分类: 技术交流 浏览:112
对于刚刚迈入Web前端的新手来说,有很多小的细节,我们学习的时候非常的容易忽视,比如,在我们学习CSS中,由于设置选择器类型过多而导致的一些问题,通常还真一时半会搞不定,那是什么问题呢?下面源码时代Web前端培训讲师为大家举例子来说明。
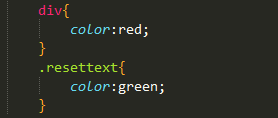
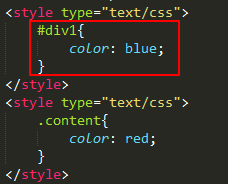
Css样式如下图:

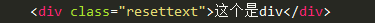
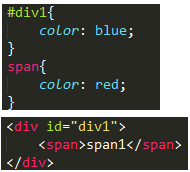
Html代码:

上图中,Css中的两个选择器都是针对<div>里的字体使用的,而且两个设置的颜色不一样,这里的<div>到底听从谁的命令?字体显示什么样的颜色呢?
其实这种情况还算比较简单的,下面跟着小编在再来一个复杂的:
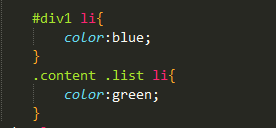
Css样式如下图:

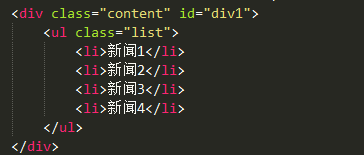
Html代码:

如果是上图中这样的情况,那么图中的<li>又该显示成什么颜色呢?
CSS层级关系
内部样式 〉 ID选择器 〉 class选择器 〉 元素选择器
也就是说搞清楚这个优先层级关系就可以很好的去区分,样式层级越高,就优先显示那个层次的样式。即,针对一个css选择器表达式,遇到一个id就给这个权重数值中加100,遇到一个class就给权重指数中加10,遇到一个element就往权重数值中加1。
下面举几个css表达式的特指度计算结果,大家也自己算一算,是不是对:
|
CSS选择器表达式 |
权重数值计算结果 |
|
p |
1 |
|
p.large |
11 |
|
P#large |
101 |
|
div p#large |
102 |
|
div p#large ul.list |
113 |
|
div p#large ul.list li |
114 |
还有一个重点要注意:!important优先级最高,高于上面一切。*选择器最低,低于一切。
现在我们可以返回到文章一开始提出的两个问题,根据权重数值计算公式计算,哪个的计算结果大,浏览器就会以哪个为优先显示。
简版规则
如果你嫌小编上面的计算过于复杂,那么我再为您提供一个巧妙记忆的方法,我们可以小结为下面三条,比较简单而且比较好记。
一、包含ID的选择器高于包含Class的选择器,包含Class的选择器高于包含元素的选择器;

二、不同选择器的权重值比较时,不区分加载的顺序(相同选择器在层叠时,后加载的覆盖前加载的),例如下图,虽然后加载,但是权重数值低:

三、如果是设置的样式高于继承的样式,不用考虑权重值。例如:

其实,大部分情况下,你通过这个简版的规则,即可判断选择器的优先级。
总结:
本文的内容是web前端过程中会常遇到的一个重点,我在很多的公司面试题中看到过考css优先级的问题。其实css优先级并不麻烦,只要你掌握了合适的方法来学习,一晚上就入门个差不多了。下面源码时代Web前端培训老师分享几个开发过程中经常遇到的:
1. 选择器都有一个权值,权值越大越优先;
2. 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
3. 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
4. 继承的CSS 样式不如后来指定的CSS 样式;
5. 在同一组属性设置中标有“!important”规则的优先级最大;
赞 0



