交互式验证码的实现
2017/04/27 14:28 分类: 技术交流 浏览:563
交互式验证码也称为“行为式验证码,是比图片验证码更加安全、先进的人机验证机制,目前已经在各大公司得到广泛的使用。很多同学一定会好奇这个交互验证码究竟是中如何实现的呢?今天源码时代PHP培训学科小编就跟大家分享下交互验证码的实现流程。
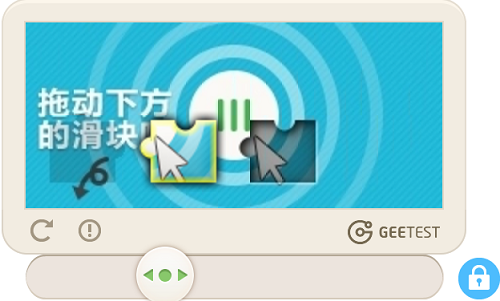
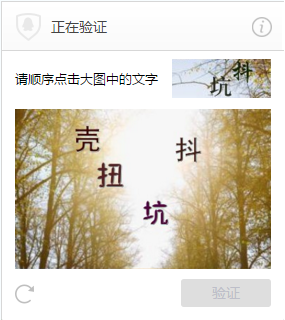
主要分为:拖动式、点触式
我们来看几个例子
产品
天御验证码服务(https://www.qcloud.com/product/yy)收费
螺丝帽 (luosimao.com) 免费
极验验证码(www.geetest.com)免费/收费
点触 (www.touclick.com) 免费/收费
教程
我们这里以免费的螺丝帽进行演示
1.注册账号

注册流程不再演示,和注册别的东东差不多
2.登录

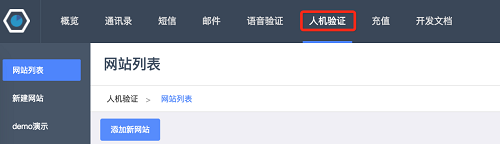
3.找到人机验证

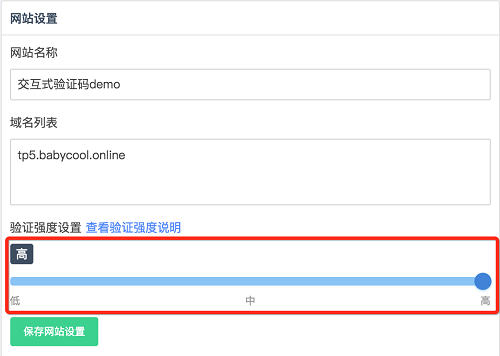
4.新建网站


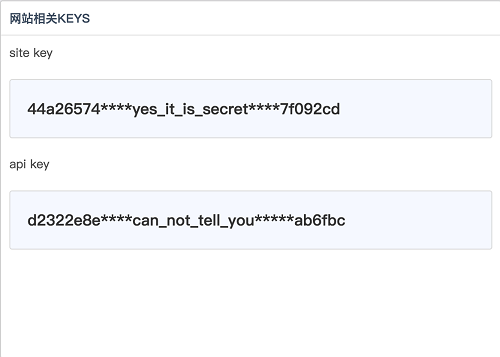
其实sk可以在前端拿到,截图中遮挡没有什么意义
拿到sk和ak

设置密码强度

5.查看开发文档


书写前端代码
在页面中加入如下代码,建议添加在 </body> 之前
<script src="//captcha.luosimao.com/static/js/api.js"></script>
在需要出现图形验证的位置添加如下html结构
1.<div class="l-captcha" data-site-key="44a2657402e89114b6a4cad4c7f092cd"></div>
用户验证后,api.js会自动在表单中添加一个隐藏的表单域,name为 luotest_response,服务器端可以通过获取这个表单域的值来进行后续的验证。
服务端验证
前端用户点击了,还要确定验证是否通过,所以后端需要进行确认
下面的地址是用于确认的
https://captcha.luosimao.com/api/site_verify
需要带两个参数
api_key和response
然后就可以知道用户验证是否通过了。
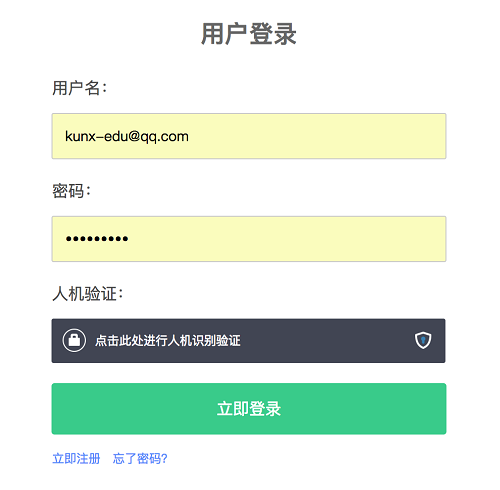
我简单做了一个demo,有点丑,大家可以开发更加好看的界面。

赞 1