Vue项目组件数据类型错误处理
2019/01/15 09:48 分类: 技术交流 浏览:29
之前在写vue项目的时候,使用组件开发时出现了一个数据类型错误,当时由于时间关系没有去解决这个问题,后面有朋友也遇到了相同的问题,还不是一处,很多地方都遇到了这种数据类型的错误,如下图

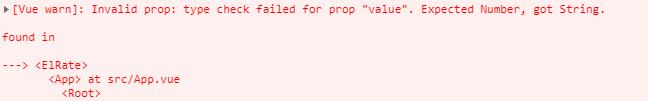
上面图示:给出了我们警告提示组件中想要的数据明显是Number类型,而我们给的数据确是String,产生这一现象是什么原因呢,差不多就是后端人员在设计数据库的时候,没有考虑到前端是用什么数据类型实现的这一效果,从而造成了现在这样的数据类型错误问题。
那么我们怎么去得到正确的数据类型呢,大部分人想到了使用数据类型的转换,确实是,我刚开始也想到了这样去解决,我们来看看下图

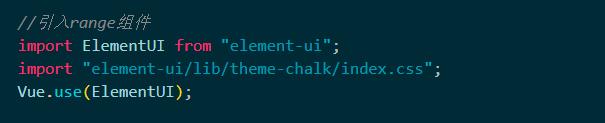
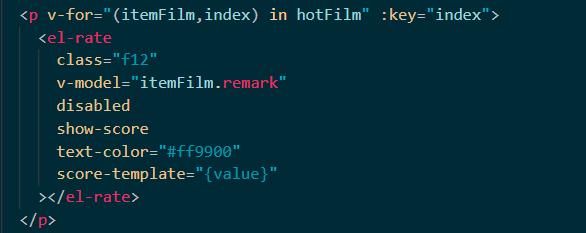
不用看了直接报错,所以这种方法也不能解决我们的需求,怎么解决呢,我们来测试下使用计算属性,首先我们去引入elementUI中的Rate组件

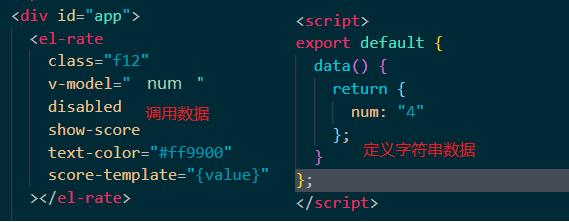
定义数据:以及引入Rate组件

这时候就报了上面的错误

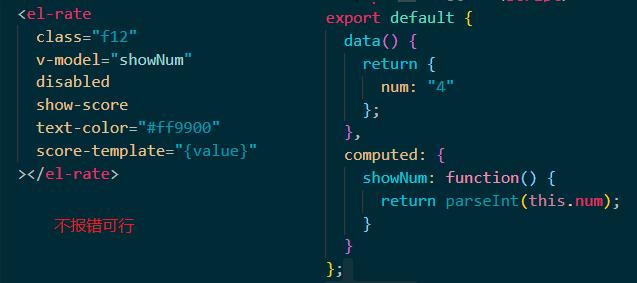
我们尝试着使用计算属性解决

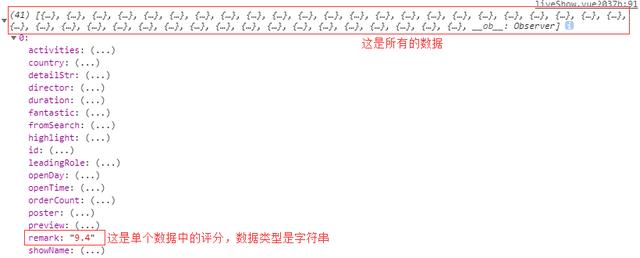
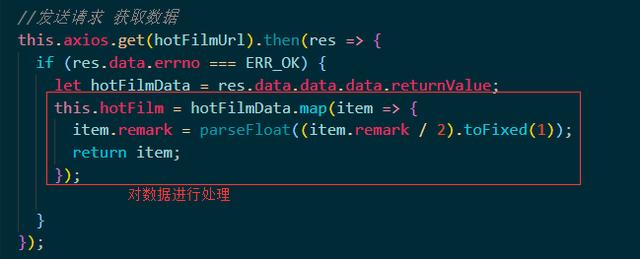
使用计算属性我们发现能够解决问题,但是这是单个数据,如果是从后台获取到的数据,你就会发现,这样可能就解决不了问题了,那怎么解决呢,其实并不用那么复杂,我们可以在获取数据源的时候就对数据进行处理,如下图这是数据


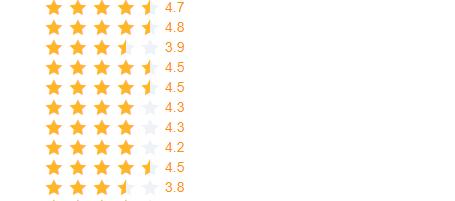
处理后遍历结果:


总结:关于数据类型错误问题处理方式:如果得到的是单个数据: 使用计算属性处理,如果得到的是一组数据: 在得到数据源的同时对数据进行处理

赞 0



