css中常用的选择器
2019/06/13 16:51 分类: 技术交流 浏览:1
一、首先我们要了解一个概念,就是什么是选择器,以及选择器的作用?
css的作用是修饰html标签,美化页面的。既然要修饰html标签 ,那首先就要选择到要被修饰的标签,如何进行选择,那么就要使用选择器。选择器其实就是一种匹配模式,主要用于选择中要被修饰的标签。今天给大家介绍css中一些常用的选择器。
- 标签选择器
标签选择器又称为类型选择器,作用就是修饰指定的标签。
语法:
标签名{
属性1:属性值1
......
}
比如:
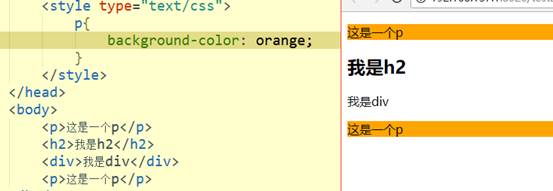
p{
background-color:orange;
}
这个选择器的作用就是把页面上所有的p标签的背景色设置为orange;

二、id选择器
id选择器用于选择指定id属性值的标签
语法:
#id属性值{
}
比如:
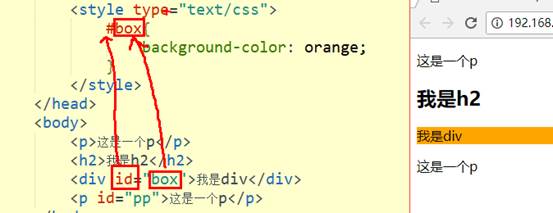
#box{
background-color:orange;
}
这个选择器将选择中带有id属性,且值为box的标签。

在html中要求一个页面中的id属性的值必须要唯一,所以id选择器能选择中一个标签,
id选择器是以#开头的。
三、 class选择器
class选择器又称为类选择器.
语法:
.class属性名{
属性1:属性值1;
......
}
比如:
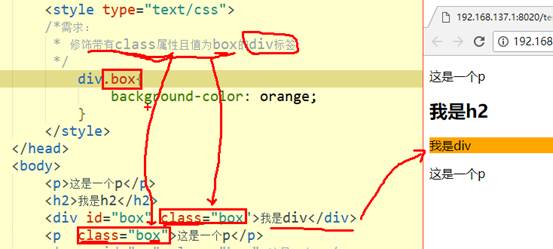
.box{
background-color:orange;
}
这个选择器可以修饰带有class属性,且值是box的标签。

class选择器可以修饰一个或者多个标签。
四、交集选择器
交集选择器语法:
第一种语法:
标签名.类名{
属性1:属性值1;
......
}
第二种语法:
标签名#id属性值{
属性1:属性值1;
......
}

这种写法了解即可。
五、分组选择器
语法:
选择器1,选择器2,选择器3......{
属性1:属性值1;
......
}
比如:
div,.box,h2{
background-color:orange;
}
这个选择器将会选择中所有的div标签,以及类名为box的标签和h2标签。

这种选择器适合用于当多个选择器有相同的样式时,可以把相同的样式写在一起,这样可以实现代码的重用。需要注意的是选择器之间使用的是逗号进行分隔。
六、后代选择器
语法:
选择器1 选择器2{
属性1:属性值1;
......
}
选择器1 选择器2 选择器3{
属性1:属性值1;
......
}
比如:
div p{
background-color:orange;
}
这个选择器将选择中div 标签中的所有的后代p标签。

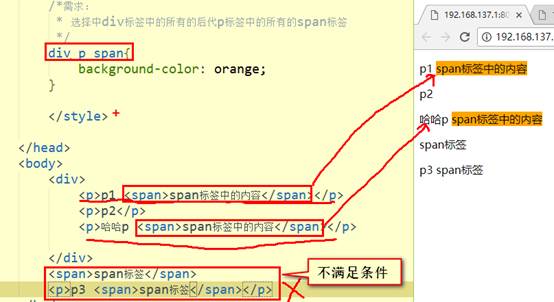
div p span{
background-color:blue;
}
这个选择器将选择中div标签中的所有的后代p标签中的所有的span标签

需要注意的是后代选择器选择的是具有层次关系的标签,选择器之间使用至少一个空格进行分格。
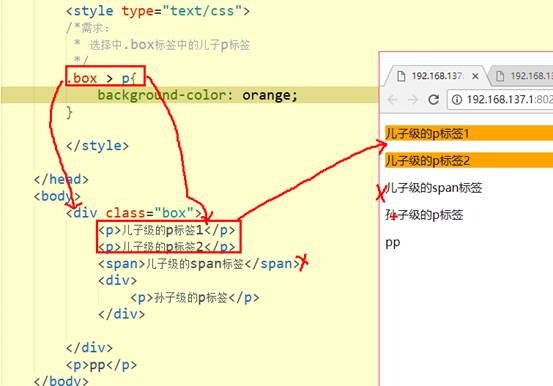
七、子元素选择器
也可以称为儿子选择器。顾名思义这种选择器只选择儿子元素。
语法:
选择器1 > 选择器2 { 属性名1:属性值1;......}
选择器1 > 选择器2 >选择器3{ 属性名1:属性值1;......}
比如:
.box >p{ bakcground-color:orange;}

需要注意的是选择器之间使用大于符号进行分隔,大于符号两边的空格不是必须的。
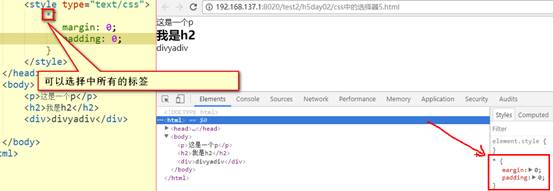
八、通用选择器
语法:
*{ 属性名1:属性值1;......}
比如:
*{
margin:0px;
padding:0px;
}
这个选择器的作用是清除所有标签的margin和padding。

通用选择器一般用于初学练习时用来清除标签默认的margin和padding.
总结:今天一共给大家介绍了8种选择器,这些选择器在写项目的过程中可以灵活使用,项目中使用最多的就是后代选择器。
当然选择器远远不止这些,有兴趣的同学可以参考文档:
http://www.w3school.com.cn/cssref/css_selectors.asp
赞 0



