HTML中的列表的写法:无序列表、有序列表和定义列表
2019/08/28 15:44 分类: 技术交流 浏览:0
今天给大家介绍网页中列表的写法,网页中的列表共分三种,分别是无序列表、有序列表和定义列表。
一、无序列表
1.1 什么是无序列表?
无序列表就是没有顺序的列表,主要用于描述一组没有顺序的数据。
1.2 无序列表的语法
语法1:
<ul>
<li>列表项目1</li>
<li>列表项目2</li>
......
</ul>
结构说明:
1 列表标签:ul ,li ->块标签,并且必须组合出现。
2 ul代表整个列表, li代表列表中的每个成员。
3 ul标签:用于定义列表的位置(外壳)
4 li标签:用于定义列表的每一项,列表可以有多项(多个li标签对)
注意事项:
1、 <ul>标签和<li>标签是固定结构,其它标签写在<li>标签中。
2、无序列表通常会自动生成一个小圆点效果,可以给ul标签书写type属性来修改默认的标记类型,但是在实际应用中通常要去除,使用css来修饰。
3、无序列表也可以嵌套。
1.3 案例:
无序列表可以用来做导航、产品列表等。
比如导航:

二、有序列表
2.1什么是有序列表?
有顺序的数据组成的列表,叫有序列表。
2.2 语法:
基本语法:
<ol>
<li>列表项目1</li>
<li>列表项目2</li>
......
</ol>
结构说明:
列表标签:ol,li ->块标签 ,并且必须组合出现。
ol代表整个列表, li代表列表中的每个成员。
注意事项:
1 <ol>标签和<li>标签是固定结构,其它标签写在<li>标签中。
2 有序列表通常会自动生成数字,可以给ol标签书写type属性来修改默认的标记类型但是在实际应用中通常要去除掉,使用css来修饰。
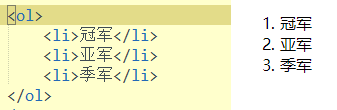
2.3案例:

三、定义列表
3.1什么是定义列表?
用于描述事物的数据称为定义列表。
3.2 语法:
<dl>
<dt>描述的对象</dt>
<dd>描述的细节1</dd>
<dd>描述的细节2</dd>
</dl>
结构说明:
dl:标记定义了一个定义列表。
dt:标签定义了描述的事物。
dd:标签定义了描述的细节。
注意事项:
1 <dl> <dt> <dd> 通常是配合使用的,不能单独使用。
2 <dt>和<dd>都必须放在<dl></dl>标志对之间。
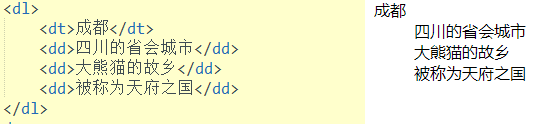
3.3案例

小结:
三种列表标签都是固定的结构,使用时要配合使用,不能单独使用;其中无序列表使用频率最高,需要重点掌握。
赞 0



