VUE自定义项目配置文件
2019/10/29 10:48 分类: 技术交流 浏览:1
最近几年,web前端越来越火,也诞生了非常多功能强大的框架,vue便是最近炙手可热的一个框架,不仅简单快速上手快,而且功能非常丰富,能完成各种常用项目!

如果想要深入vue,vue项目配置文件则是我们必定会研究的一个配置文件,下面,就让我们来看看怎么自定义常用项目配置文件!
一.新建项目配置文件
@vue/cli 3.x为了让用户体验’0配置’,所以默认没有配置文件,如果想要自定义配置,在项目根目录新建vue.config.js,所有配置信息都写在其中!

二.常用配置
publicPath
等效于webpack配置的output下的publicPath,设置部署的根路径,如果想要修改webpack的publicPath,就在此配置文件中修改。

lintOnSave
是否启用ESlint语法检测(true|false),可以在正式环境下关闭,常规开发如果想要关闭ESlint也可以使用此方法,直接设置为false即可关闭

productionSourceMap
如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
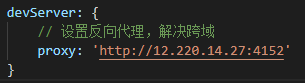
devServer.proxy
反向代理(解决跨域问题),如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。

设置后,发送的请求都会被代理到虚拟服务器http://12.220.14.27:4152地址,保证发送请求的服务器(虚拟)和数据接口服务器是同一个IP和端口
parallel
是否为 Babel 或 TypeScript 使用 thread-loader。该选项在系统的 CPU 有多于一个内核时自动启用,仅作用于生产构建。
以上就是vue项目的一些常用自定义配置项,在默认项目不能满足我们时,就可以使用自定义配置!
Ps:完整vue.config.js配置参考文档:
https://cli.vuejs.org/zh/config/#%E5%85%A8%E5%B1%80-cli-%E9%85%8D%E7%BD%AE
赞 0



