katalon-recorder自动提交表单案例
2019/11/19 10:32 分类: 技术交流 浏览:1
一、需求:
1、使用Katalon Recorder自动打开:
https://katalon-test.s3.amazonaws.com/demo-aut/dist/html/form.html
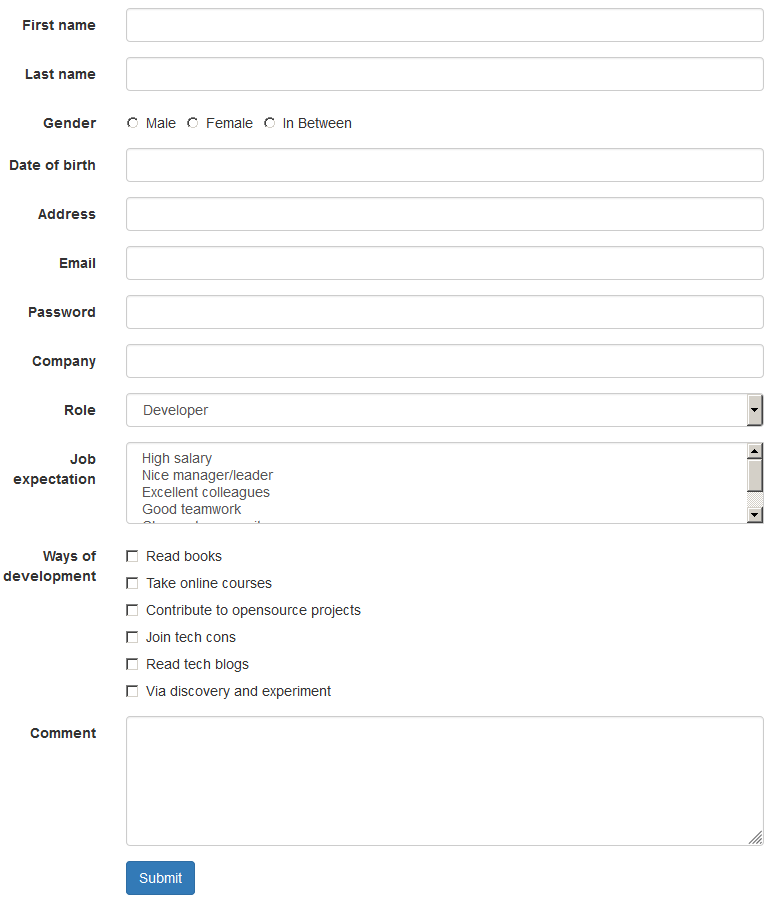
如下图:

2、自动填写表单上的数据并且点击提交按钮提交
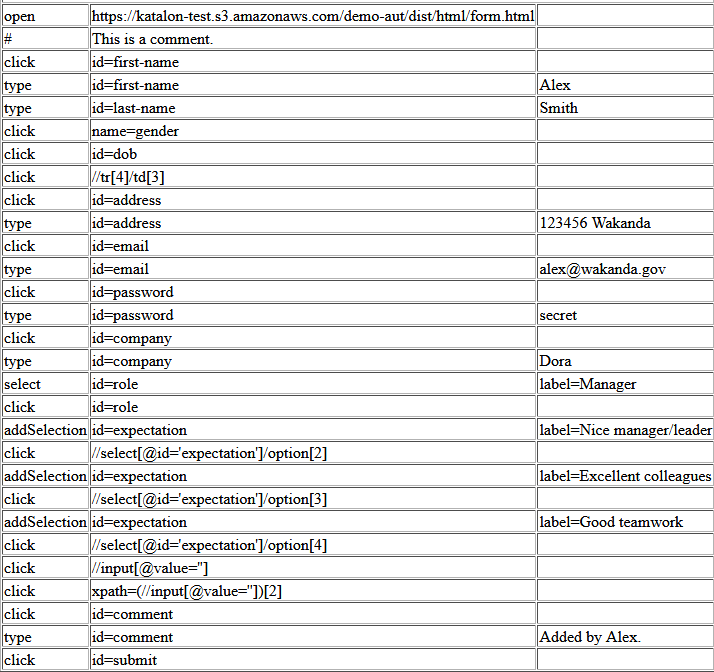
二、案例脚本

三、案例脚本说明
1、open(url)
参数:
- url -要打开的URL;是相对的还是绝对的
在测试框架中打开一个URL。它同时接受相对url和绝对url。“open”命令等待页面加载后再继续。“AndWait”的后缀是隐式的。注意:由于浏览器中的安全限制(同源策略),URL必须与runner HTML位于相同的域中。如果需要打开另一个域上的URL,请使用Selenium服务器在该域上启动新的浏览器会话。
2、click(locator)
参数:
- locator-一个元素定位器
单击链接、按钮、复选框或单选按钮。如果单击操作导致加载新页面(就像通常的链接一样),请调用waitForPageToLoad。
3、type (locator, value)
参数:
- locator -一个元素定位器
- value – 输入的值
设置输入字段的值,就像你自己输入它一样。
还可以用来设置组合框、复选框等的值。在这些情况下,value应该是所选选项的值,而不是可见文本。
对于文件输入,只支持Chrome版本的扩展。确保该值是正确的绝对文件路径。无效的文件路径可能会停止执行。
4、select(selectLocator, optionLocator)
参数:
- selectLocator – 识别下拉菜单的元素定位器
- optionLocator – 一个选项定位器(默认为标签)
使用选项定位器从下拉菜单中选择一个选项。
选项定位器提供了指定HTML Select元素选项的不同方法(例如,用于选择特定选项,或断言所选选项满足规范)。有几种形式的选择选项定位器。
5、addSelection(locator, optionLocator)
参数:
- locator - 标识多选框的元素定位符
- optionLocator -选项定位器(默认为标签)
使用选项定位器将选择项添加到多选元素中的选定选项集。有关选项定位器的详细信息。
赞 0



