新手必备:前端H5最全学习路线
2020/05/18 10:16 分类: 技术交流 浏览:1
Q:怎么学习前端开发?求推荐学习路线?
首先,我是软件工程系的研究生,女生
说这个原因就是,我有代码能力,但不强悍。。
作为一个女生对样式也很感兴趣。。。
现在做测试开发岗位,我的工作主要是python+Django开发内部使用的平台(所以这也是我的工作需求)
django使用了约1年,不算熟练,也是够用了。
在写Django时,因为测试部门往往不会有那么好的前端工程师支持,所以前台页面我们一般拿了bootstrap的东西在用,
问题就是,没有系统的学习过前端开发,很多不懂,七拼八凑的,前端代码现在惨不忍睹。
决定下狠心学习前端开发。
说前端基础,像html,css等,真是一知半解,现在各种理不清楚的感觉。
求各路大神给点意见,万分感谢啊
----------分割线-----------
回答:
妹子,你好。看你发的问题,隔着屏幕都感觉到相当的乱啊。 其实web前端现在是一个非常专业,分工非常明确的职业了。你有一定的代码基础,学习起来应该是没有太大问题的。但没有系统性的知识体系,这也肯定会走很多弯路。前端现在知识点非常多,知识体系也很复杂,不像java这些后端编程语言那么系统,所以确实比较难独自把前端学好。
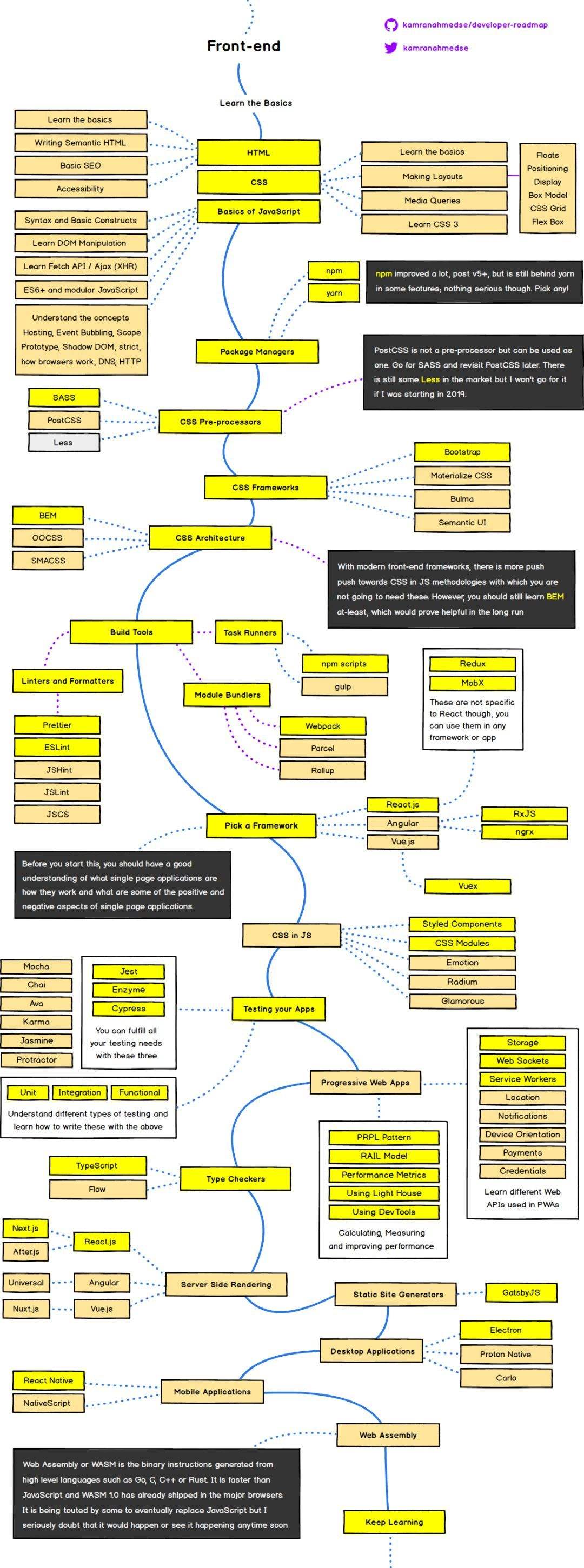
我这里给你一个学习前端的路线图吧,你可以看看

这个图我也是在交流平台上找到的。大致来说整个学习主要分为几个阶段:
第一阶段:基础部分
主要是学习HTML、CSS、JavaScript这些基础性的内容,学完以后能够做传统的网页切图,网页界面制作,简单的JS交互效果,比如说表单的客户端验证功能、选项卡等基础交互。
第二阶段:构建工具
现在前端是非常专业的系统化工程了,不再是以前的页面仔啦。 可以学习一下 npm、yarn等包管理工具,再学习less、sass等CSS预处理语言,最后学习 webpack、gulp等项目打包压缩工具
第三阶段:前端框架
开始学习这个阶段之前,要具备良好的JavaScript基础,同时也要有较好的项目架构理念。目前在国内最火的是vue.js框架,马上要出Vue3版本了。 但是从全球范围来说,React是最火的前端框架,估计是因为以前React没有中文文档,对国内的开发者不够友好。不过现在已经有了中文文档,而且很多大厂都在招聘React框架,还是非常有前景的。
第四阶段:手机app
现在前端还有另一个叫法,叫做大前端。 是指前端现在覆盖面特别广,不只是传统的开发web网页页面,还可以做手机网站、微信公众号H5页面、微信小程序、webApp、打包原生App等等。这里也可以算是最后一个阶段了,就是学会使用前端框架开发app。
总之,现在的前端技术体系非常的强大,而且开发的项目也非常多种多样。大到电视机、大屏幕设备,小到手机、手表,只要有屏幕界面的地方,都是前端的工作范围。 所以你之前说的html、css,那只是现在前端技术体系中的九牛一毛,但是有比较良好的基础,学起来也不是太大问题,认真学习半年时间足够了。
最后补充说一句,前端其实也就是近十年才发展起来的一个新岗位,现在还是非常年轻,充满各种可能的。 变化也非常快,各种新框架、库、插件层出不穷,一定要保持一个良好的学习心态,不断的学习才能跟上前端现在发展的步伐。
赞 0



