如何使用HTML5开发移动web?
2020/07/27 11:20 分类: 技术交流 浏览:0
针对楼主的问题,笔者从以下几个方面给予分析:
一、移动web开发现状:
当下人们使用频率最高的设备莫过于手机了,大家对网站的认知是越来越清晰,网站建设已成为企业宣传与营销的重要途径,随之移动端网站建设也成趋势。

(图片来源于网络)
移动web 开发指的是需要适配移动设备的网页开发。
移动web开发与pc端web开发没有本质的区别,使用的还是HTML/CSS/JavaScript的技术。
二、移动端与pc端 web开发的区别
1、浏览器不同
移动端的浏览器与pc端不同
谷歌浏览器 苹果浏览器、 UC浏览器 QQ浏览器 百度手机浏览器 360安全浏览器 搜狗浏览器 猎豹浏览器等

(pc端浏览器 图片来源于网络)

(移动端浏览器 图片来源于网络)
国内的手机浏览器都是根据webkit内核修改过来的,国内没有自主研发的内核,国内的操作系统也是基于Android系统修改的。因此在移动端,css3属性只需要加webkit前缀即可。
2、屏幕尺寸
移动端设备尺寸不一样(尺寸非常多,碎片化很严重)
Android: 320*480 480*800 540*960 720*1280 1080*1920 2k屏 4k屏
iphpne: 640*960 640*1136 750*1334 1242*2208
让页面在不同手机屏幕中进行适配,宽度自适应, 基于手机全屏进行布局;
在进行移动端开发时,必须要了解视口,即viewport。
PC: 要适配所有pc端页面用版心, pc基于版心进行布局的
3、布局方式
移动端的特点:
1.手机端的兼容性问题比PC端小很多,因为手机端的浏览器版本比较新(对H5的支持比较好)
2.手机端屏幕比较小,能够放的内容比较少。
那么问题来了:布局的时候怎么解决屏幕大小不一致的问题?
PC端,固定版心,让所有分辨率的电脑的版心都是一样的,比如新浪、网易等。
移动端:移动端无法设置版心,因为移动端的设备屏幕本身就小,设置版心不合适。因此移动端大多会采用流式布局(百分比布局)
流式布局,也叫百分比布局,是移动端开发中经常使用的布局方式之一。
流式布局的特征:
宽度自适应,高度固定,并不是百分百还原设计图。
流式布局无法做到所有设备都非常逼真的还原设计图,有些设备显示效果不是特别的好看。但是流式布局是移动端非常常用的一种布局方式,比较简单。
要进行移动端开发最好了解一下响应式布局以及flex布局,flex布局也是移动端的主流布局方式。
三 移动端调试问题
手机设备五花八门,屏幕尺寸都大不一样,尤其是安卓端,给我们的页面预览带来了一些麻烦。在实际工作中,作为开发者不可能有足够的设备让我们去测试(除了测试部门 ),即便有,效率也特别的低,因此开发者一般都是通过浏览器的手机模拟器来模拟不同的设备。
以下以chrome浏览器为例,介绍手机模拟器的使用:
第1步:打开浏览器,按下F12键,点击下面第二个图标:

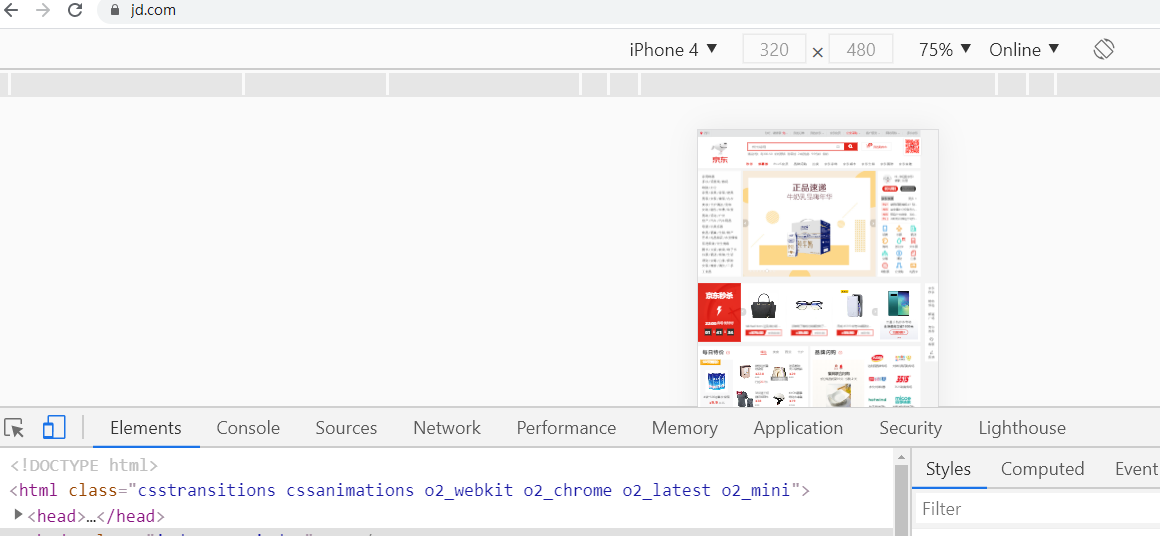
第2步:以下就是手机模拟器界面:

在这个界面里可以选择各种手机设备进行调试。
四、移动web开发的框架
用于移动web开发的框架比较多,这里列举几个:
1. VUE
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。vue.js是目前国内最火的一个前端框架。
2. jquery mobile框架
jQuery Mobile是jQuery 在移动设备上的版本。jQuery Mobile
天生的jQuery核心库会给开发老的程序员不错的编程体难,而且有一个完整统一的jQuery移动UI框架。
3. bootstrap框架
Bootstrap 是基于 html、css和javascript 的,它简洁灵活高效,使得 Web 开发更加快捷。它由Twitter推出的一个html、css框架。
4. AngularJS
AngularJS主要用于构建单页面Web应用。它通过增加开发人员和常见Web应用开发任务之间的抽象级别,使构建交互式的现代Web应用变得更加简单
5. MUI
官方宣称的最接近原生APP体验的高性能前端框架。提供了以iOS 7为基础的丰富的UI控件,并补充部分Android平台特有的UI控件。
五 分享几个移动端网站
1 京东移动端: m.jd.com
2 淘宝移动端: m.taobao.com
3 百度移动端: m.baidu.com
以上是笔者给的解答,希望对题主有所帮助。
赞 0



