互联网产品设计(网页、UI等)时,如何给产品选择配色?
2020/08/11 15:33 分类: 技术交流 浏览:0
很多朋友都在问如何给互联网产品设计配色?很多人应该有和我一样的经历,在网上搜索几个配色理论,查看一本配色的书籍,下载一两个配色插件。结果上手做项目,颜色配的一团糟。
那么我是在工作如何解决掉这个问题呢?
我就把在项目中的配色思路分享给大家。在APP中我们如何去配色,首先我们要知道现在人机交互主要是通过界面设计来实现,色彩在交互的过程中扮演者重要的角色。如何引导用户快速熟悉软件的操作流程,如何让用户快速的寻找到他们先要的元素,是确定一个APP好坏的关键。建立一套APP的配色的变得非常的重要。
首先在APP的界面中,我们尽量不要使用过多的颜色,因为过多的颜色会让用户找不到重点,大部分APP的用户都倾向于2~3颜色的搭配。
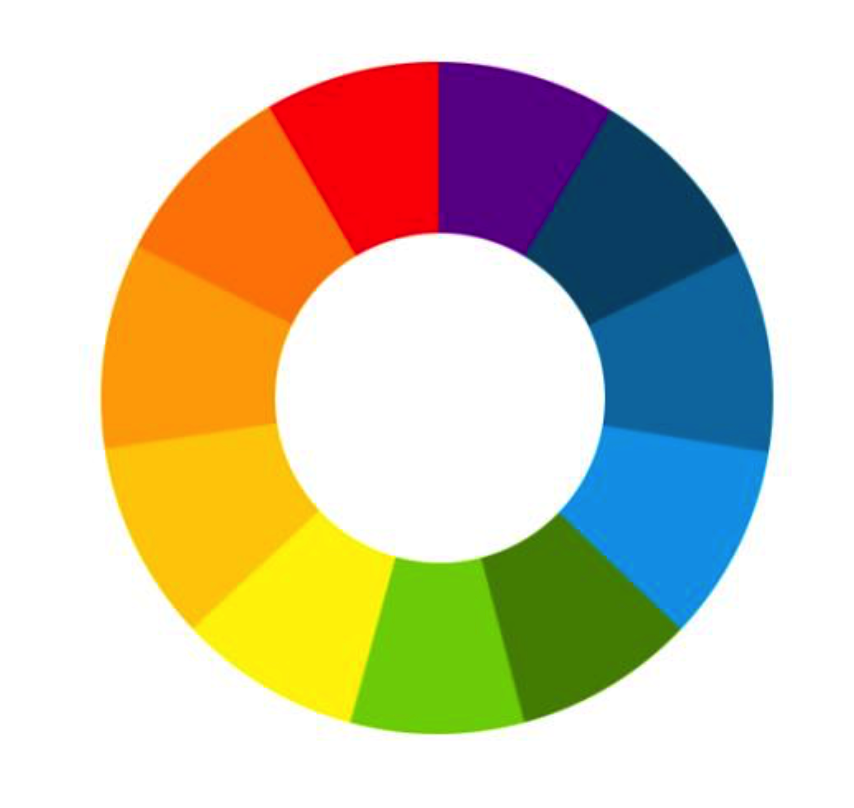
色相环

单色搭配
第一种配色的方法就是单色搭配,通过颜色的深浅、明暗、适当的调整颜色饱和度,来表现层次感。

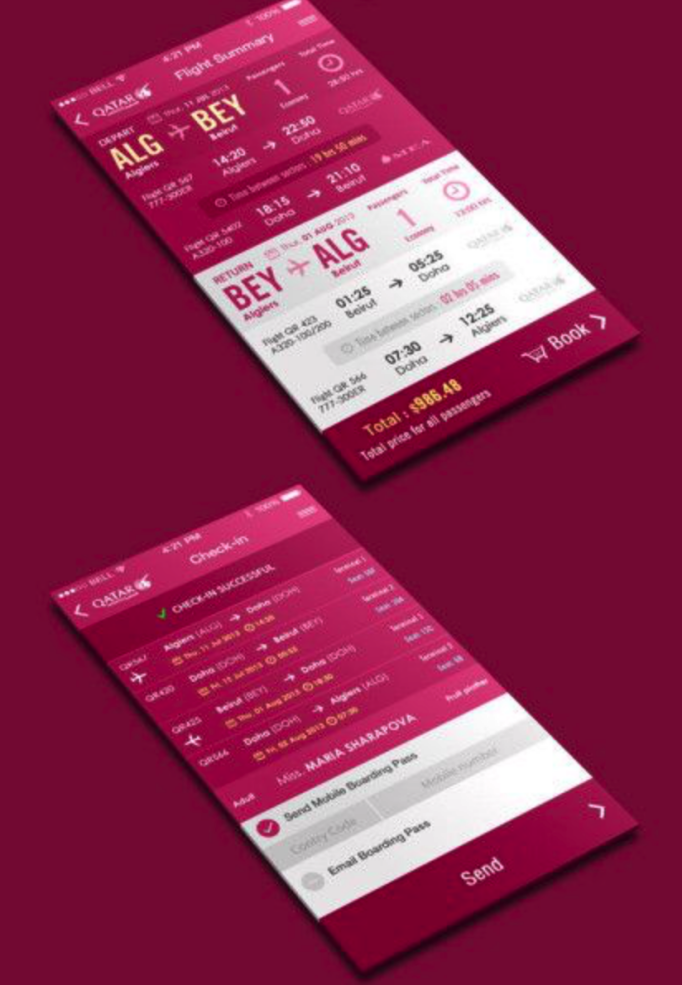
单色搭配在APPUI设计中一直都是一个不错的选择,尤其是冷色系的单色,例如:蓝色、和绿色的APP居多
类比色搭配

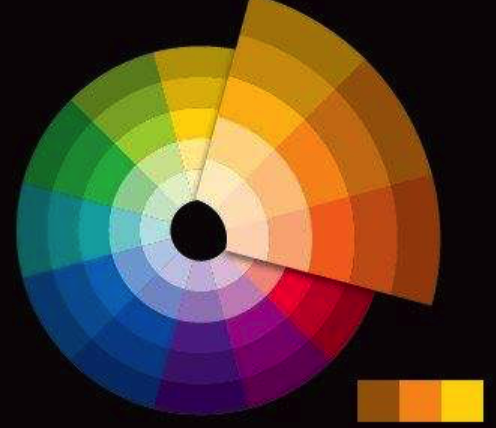
类比色的搭配,在色相环中选中一个颜色,作为主色,然后找到这个颜色临近颜色作为辅色。这样的搭配的是因为三个颜色相互挨的很近,所以搭配起来不突兀。这种颜色搭配的技巧,看起来貌似很简单,但是别忘记了,我们还要结合产品的和交互的特点。

互补色搭配

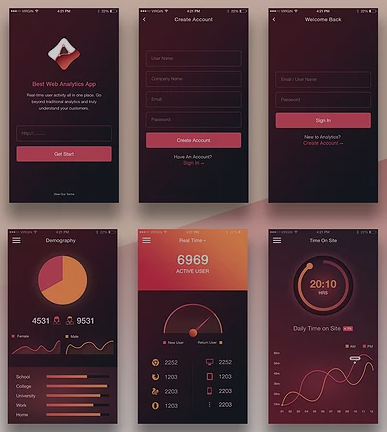
互补色在色相环中的体现就是距离较远的两个色相,一般在UI设计中,我们也把称之为”撞色”.有很强烈的视觉冲击.优点:很容易吸引人的眼球;缺点:长时间观看,很快就会视觉疲劳.配色有风险:搭配好了就是时尚,搭配不好就是土味乡村.

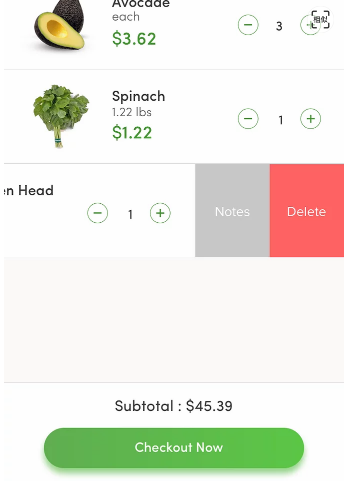
对比色最常见的就是微信,以及微信的消息提示了.当我们的看到大面积的绿色时,一块红色的区域就显得尤为的突出,引人注目了.从而对功能起到了强调的作用.
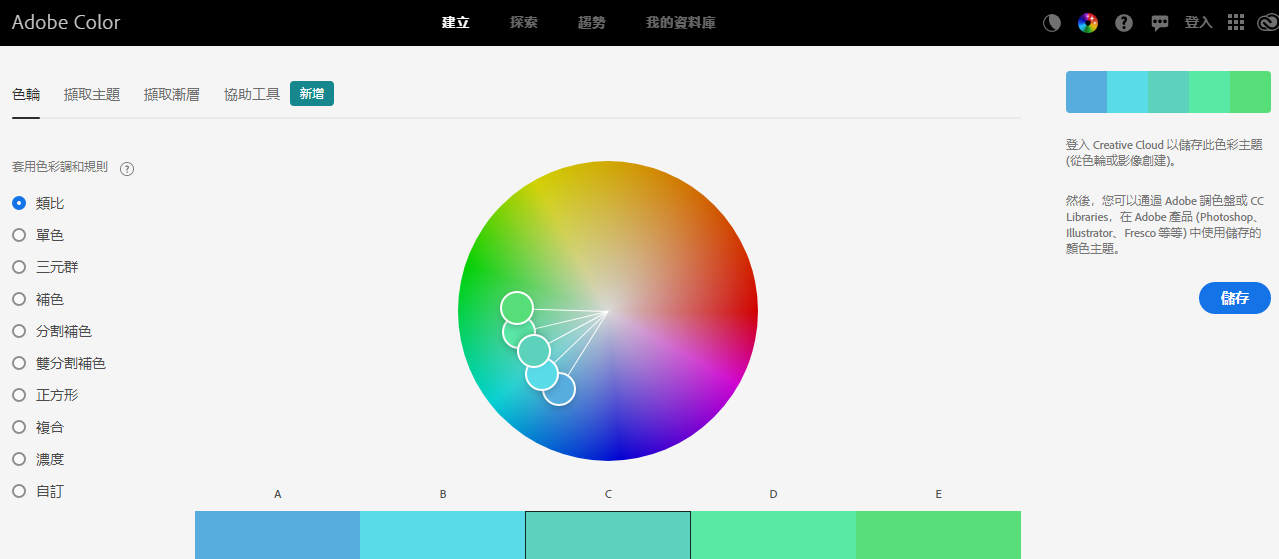
我在这里给大家推荐一款配色神器.Adobe Color CC

Adobe Color CC是由Adobe公司开发的是一款动态的配色识别工具,通过摄像头的实时拍摄,它会自动识别出当前图像中几个主要的配色组合。如果不想让应用随机挑选,便可以点击屏幕锁定,然后手动调节。
你也可以自己创建新的配色组合保存到历史记录中。此外Adobe Color CC还提供了很多现成的配色方案。而且最具人性化的体现就是对色盲友好.

推荐你看一本不错的配色书籍,希望对你能有所帮助
这本书将具体的设计案例进行修改前后的对比,分析了如何才能使配色更具效果和表现力;根据希望达到的不同表现效果和目的,展现了设计师必须要了解的配色技巧;介绍了在理论无法适用时应对的配色设计方法;讲解了基本的色彩知识和易用的PhotoShop技法;刊载了日本目前最活跃、最权威的设计师的主题性访谈。(书的介绍引用于-百度百科)

最后的建议:
配色要想配的好,不仅仅光是知道里有就够了,还需要不断的思考和实践.更加重要的,师在实践项目中根据产品特点,来实际操作.
赞 0



